Arithmetic Operators
Arithmetic operators are used to perform mathematical calculations.
let a = 10;
let b = 5;
let sum = a + b; // Addition
let difference = a - b; // Subtraction
let product = a * b; // Multiplication
let quotient = a / b; // Division
let remainder = a % b; // Modulus
console.log("Sum: " + sum); // Output: Sum: 15
console.log("Difference: " + difference); // Output: Difference: 5
console.log("Product: " + product); // Output: Product: 50
console.log("Quotient: " + quotient); // Output: Quotient: 2
console.log("Remainder: " + remainder); // Output: Remainder: 0Assignment Operators
Assignment operators are used to assign values to variables.
let x = 10; // Assignment
x += 5; // Addition assignment
x -= 3; // Subtraction assignment
x *= 2; // Multiplication assignment
x /= 4; // Division assignment
x %= 3; // Modulus assignment
console.log("Value of x: " + x); // Output: Value of x: 2Comparison Operators
Comparison operators are used to compare two values and return a boolean result (true or false).
let a = 10; let b = 5; console.log(a == b); // Equal to (Output: false) console.log(a != b); // Not equal to (Output: true) console.log(a > b); // Greater than (Output: true) console.log(a < b); // Less than (Output: false) console.log(a >= b); // Greater than or equal to (Output: true) console.log(a <= b); // Less than or equal to (Output: false)
Logical Operators
Logical operators are used to combine multiple boolean expressions or values.
let a = true; let b = false; console.log(a && b); // Logical AND (Output: false) console.log(a || b); // Logical OR (Output: true) console.log(!a); // Logical NOT (Output: false)
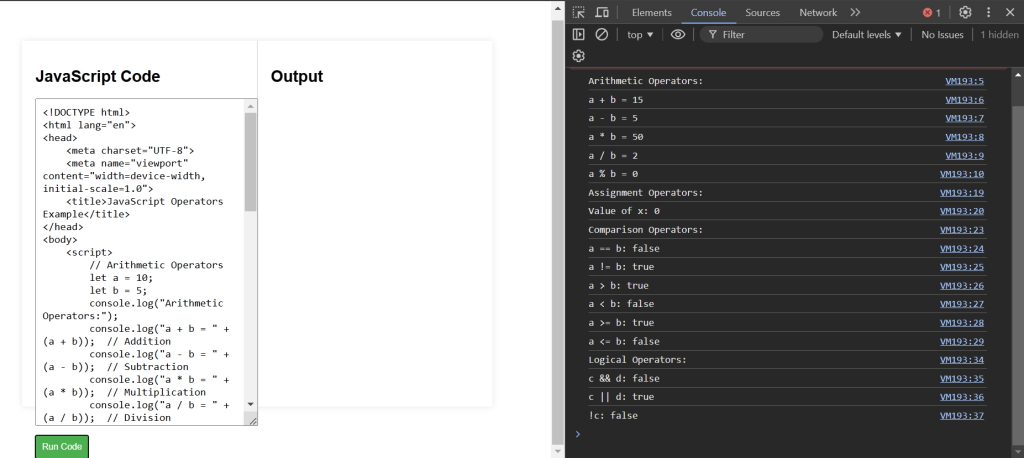
JavaScript Operators Example Code
Explanation of Code:
- Arithmetic Operators: Demonstrates addition, subtraction, multiplication, division, and modulus.
- Assignment Operators: Shows different assignment operations.
- Comparison Operators: Compares values using various comparison operators.
- Logical Operators: Combines boolean values using logical operators.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Operators Example</title>
</head>
<body>
<script>
// Arithmetic Operators
let a = 10;
let b = 5;
console.log("Arithmetic Operators:");
console.log("a + b = " + (a + b)); // Addition
console.log("a - b = " + (a - b)); // Subtraction
console.log("a * b = " + (a * b)); // Multiplication
console.log("a / b = " + (a / b)); // Division
console.log("a % b = " + (a % b)); // Modulus
// Assignment Operators
let x = 10;
x += 5;
x -= 3;
x *= 2;
x /= 4;
x %= 3;
console.log("Assignment Operators:");
console.log("Value of x: " + x); // Output: Value of x: 2
// Comparison Operators
console.log("Comparison Operators:");
console.log("a == b: " + (a == b)); // Equal to
console.log("a != b: " + (a != b)); // Not equal to
console.log("a > b: " + (a > b)); // Greater than
console.log("a < b: " + (a < b)); // Less than
console.log("a >= b: " + (a >= b)); // Greater than or equal to
console.log("a <= b: " + (a <= b)); // Less than or equal to
// Logical Operators
let c = true;
let d = false;
console.log("Logical Operators:");
console.log("c && d: " + (c && d)); // Logical AND
console.log("c || d: " + (c || d)); // Logical OR
console.log("!c: " + (!c)); // Logical NOT
</script>
</body>
</html>