What is JavaScript?
JavaScript is a versatile and dynamic programming language that allows you to add interactivity to web pages. Alongside HTML and CSS, JavaScript is a core technology of the web. It is designed to manipulate the content and structure of web documents, making websites interactive and engaging.
How JavaScript Interacts with HTML and CSS
JavaScript enhances the functionality of websites by manipulating HTML and CSS. It can dynamically update content, control multimedia, animate images, and much more.
Integration Examples:
- HTML: Provides the structure of the web page.
- CSS: Styles the HTML elements.
- JavaScript: Adds behavior and interactivity, such as form validations, updates based on user input, and real-time content changes.
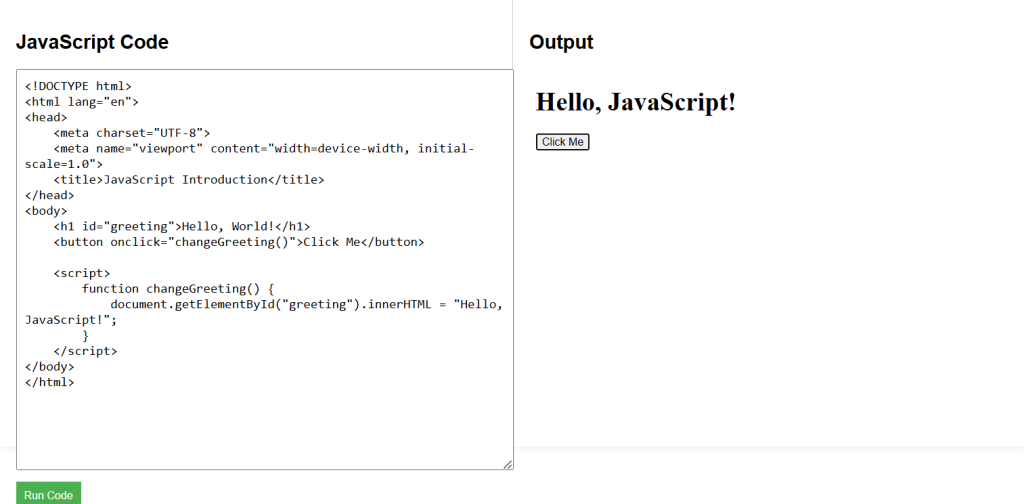
JavaScript Basic Example
Explanation of Code:
- HTML Structure: A heading (
<h1>) with an ID of “greeting” and a button. - JavaScript Function: The
changeGreetingfunction changes the text inside the<h1>element when the button is clicked. It does this by selecting the element by its ID and updating itsinnerHTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Introduction</title>
</head>
<body>
<h1 id="greeting">Hello, World!</h1>
<button onclick="changeGreeting()">Click Me</button>
<script>
function changeGreeting() {
document.getElementById("greeting").innerHTML = "Hello, JavaScript!";
}
</script>
</body>
</html>