CSS provides a range of properties of style text, including color, alignment, decoration, transformation, and more.
Text Color
The color property sets the text color.
p {
color: red;
}Text Alignment
The text-align property aligns text horizontally.
p {
text-align: center;
}Text Decoration
The text-decoration property adds decorations like underline, overline, or line-through.
a {
text-decoration: none;
}Text Transform
The text-transform property controls the capitalization of text.
p {
text-transform: uppercase;
}Text Indent
The text-indent property indents the first line of text.
p {
text-indent: 20px;
}Letter Spacing
The letter-spacing property adjusts the spacing between letters.
p {
letter-spacing: 2px;
}Word Spacing
The word-spacing property adjusts the spacing between words.
p {
word-spacing: 5px;
}Text Shadow
The text-shadow property adds shadow to text.
p {
text-shadow: 2px 2px 5px gray;
}White Space
The white-space property controls how white space inside an element is handled.
p {
white-space: nowrap;
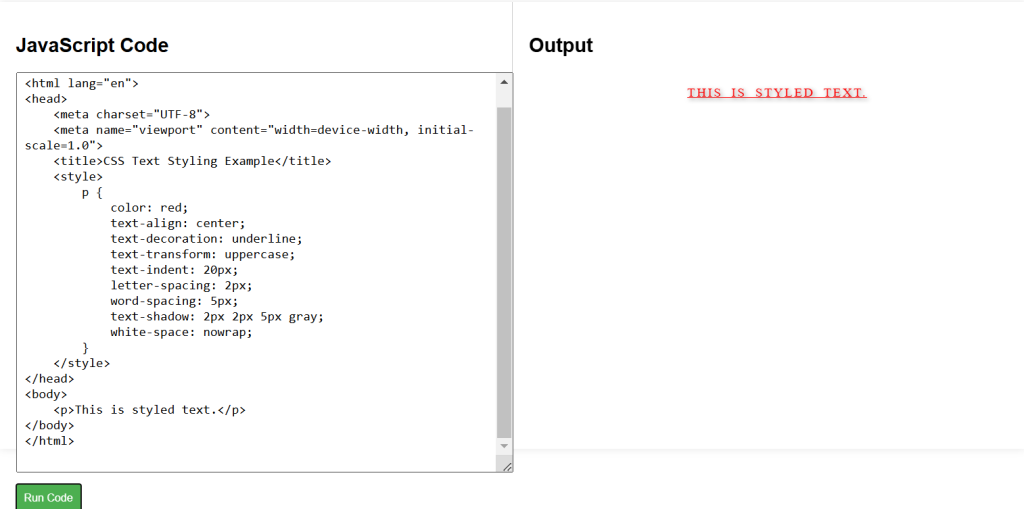
}CSS Text Styling Example Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Text Styling Example</title>
<style>
p {
color: red;
text-align: center;
text-decoration: underline;
text-transform: uppercase;
text-indent: 20px;
letter-spacing: 2px;
word-spacing: 5px;
text-shadow: 2px 2px 5px gray;
white-space: nowrap;
}
</style>
</head>
<body>
<p>This is styled text.</p>
</body>
</html>