Colors are one of the most commonly used style properties in CSS. You can apply colors to a wide range of elements, including text, borders, and backgrounds. In CSS, you use the color property for text color and the background-color property for background color.
Text Color Example:
p {
color: blue;
}Background Color Example:
body {
background-color: lightgray;
}CSS Color Formats
1. Color Keywords
CSS provides basic color keywords like red, blue, green, black, white, etc. This is the easiest method for applying basic colors.
h1 {
color: red;
}2. HEX Color Codes
A HEX color code is a six-digit code representing a color, starting with a #. Each pair of digits represents the intensity of red, green, and blue (RGB), ranging from 00 to FF.
p {
color: #3498db; /* A shade of blue */
}#3498dbis broken down as:34(red),98(green),db(blue).
3. RGB Color
The RGB format allows you to specify a color using its red, green, and blue components, with values ranging from 0 to 255.
h2 {
color: rgb(255, 99, 71); /* A shade of red */
}- This example represents Tomato Red with:
255for red,99for green,71for blue.
4. RGBA (RGB with Alpha)
RGBA is similar to RGB but with an added alpha (opacity) value. The alpha value ranges from 0 (completely transparent) to 1 (fully opaque).
div {
background-color: rgba(0, 0, 0, 0.5); /* 50% transparent black */
}5. HSL Color
HSL stands for Hue, Saturation, and Lightness. Hue is a degree on the color wheel (0-360), saturation is a percentage (0% is grayscale, 100% is full color), and lightness is also a percentage (0% is black, 100% is white).
body {
background-color: hsl(120, 100%, 50%); /* Pure green */
}6. HSLA (HSL with Alpha)
Similar to RGBA, HSLA adds an alpha value for transparency.
section {
background-color: hsla(120, 100%, 50%, 0.5); /* 50% transparent green */
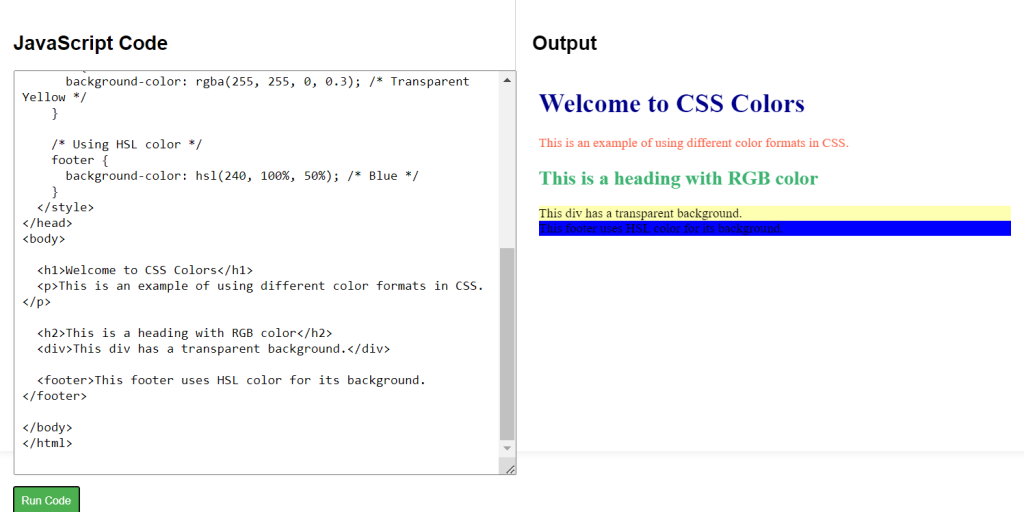
}CSS Colors Using Different Color Formats
<!DOCTYPE html>
<html>
<head>
<style>
/* Using color keywords */
h1 {
color: darkblue;
}
/* Using HEX color */
p {
color: #ff6347; /* Tomato */
}
/* Using RGB color */
h2 {
color: rgb(60, 179, 113); /* Medium Sea Green */
}
/* Using RGBA with transparency */
div {
background-color: rgba(255, 255, 0, 0.3); /* Transparent Yellow */
}
/* Using HSL color */
footer {
background-color: hsl(240, 100%, 50%); /* Blue */
}
</style>
</head>
<body>
<h1>Welcome to CSS Colors</h1>
<p>This is an example of using different color formats in CSS.</p>
<h2>This is a heading with RGB color</h2>
<div>This div has a transparent background.</div>
<footer>This footer uses HSL color for its background.</footer>
</body>
</html>
Choosing the Right Color Format
Keywords:
- HEX: Commonly used in web design and supported by all browsers.
- RGB/RGBA: Great for fine-tuning colors with more precision.
- HSL/HSLA: Intuitive for adjusting hue, saturation, and lightness values.


