1. Border Width
The border-width property defines the thickness of the border. You can use pixels or keywords like thin, medium, and thick.
div {
border-width: 5px;
}You can set different widths for each side of the element:
div {
border-top-width: 5px;
border-right-width: 10px;
border-bottom-width: 15px;
border-left-width: 20px;
}2. Border Style
The border-style property defines the style of the border. Common values include:
soliddasheddotteddoublegroove
div {
border-style: solid;
}3. Border Color
The border-color property defines the color of the border. You can use any CSS color format (name, HEX, RGB, etc.).
div {
border-color: red;
}Set individual border colors for each side:
div {
border-top-color: blue;
border-right-color: green;
}4. Shorthand Border Property
The shorthand border property combines width, style, and color in one line:
div {
border: 2px solid black;
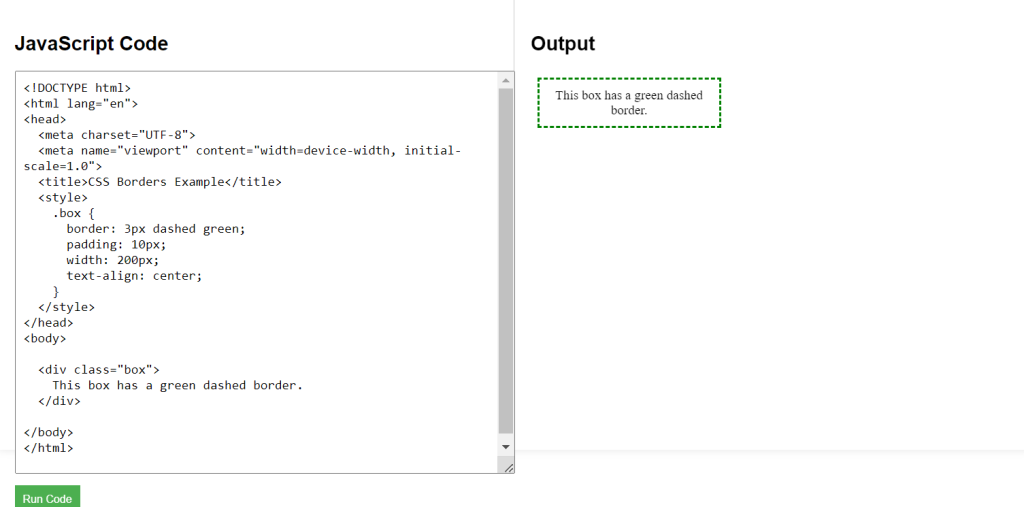
}CSS Borders Example Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Borders Example</title>
<style>
.box {
border: 3px dashed green;
padding: 10px;
width: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
This box has a green dashed border.
</div>
</body>
</html>