1. Font Family
The font-family property is used to specify the font of the text. It’s always a good idea to define multiple fonts as backups. If the browser can’t load your first choice, it will try the next ones on the list.
p {
font-family: "Arial", "Helvetica", sans-serif;
}Here, the browser will first try to apply Arial. If it’s not available, it will try Helvetica, and if that’s also unavailable, it will use a generic sans-serif font.
2. Font Size
To change the size of your text, use the font-size property. You can define the size in different units like px (pixels), em, rem, or % depending on whether you want a fixed size or one that scales with the rest of the page.
h1 {
font-size: 36px;
}
p {
font-size: 1.2em;
}- Pixels (px) give a fixed size.
- Relative units like
emandremallow your text to scale, making your design more flexible.
3. Font Weight
The font-weight property controls how bold or light the text appears. You can specify it using keywords like normal, bold, or by numbers ranging from 100 to 900.
p {
font-weight: bold;
}
h2 {
font-weight: 600; /* Semi-bold */
}4. Font Style
If you want to italicize your text, use the font-style property.
p {
font-style: italic;
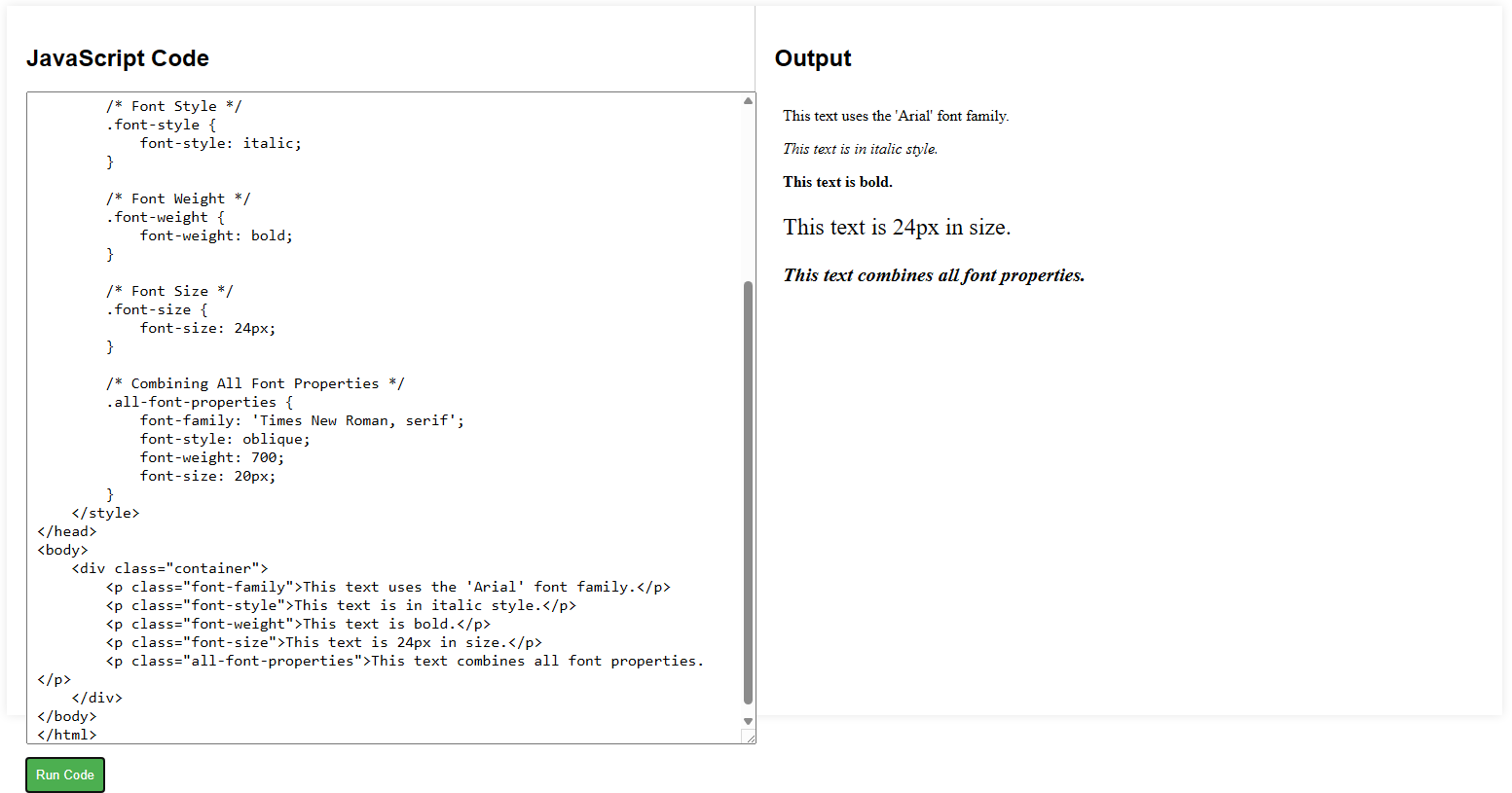
}CSS Fonts Example Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Fonts Example</title>
<style>
/* Applying different font properties */
/* Font Family */
.font-family {
font-family: 'Arial, sans-serif';
}
/* Font Style */
.font-style {
font-style: italic;
}
/* Font Weight */
.font-weight {
font-weight: bold;
}
/* Font Size */
.font-size {
font-size: 24px;
}
/* Combining All Font Properties */
.all-font-properties {
font-family: 'Times New Roman, serif';
font-style: oblique;
font-weight: 700;
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<p class="font-family">This text uses the 'Arial' font family.</p>
<p class="font-style">This text is in italic style.</p>
<p class="font-weight">This text is bold.</p>
<p class="font-size">This text is 24px in size.</p>
<p class="all-font-properties">This text combines all font properties.</p>
</div>
</body>
</html>