Pseudo-elements style specific parts of an element.
::Before
The ::before pseudo-element inserts content before an element’s actual content.
p::before {
content: "Note: ";
font-weight: bold;
}::After
The ::after pseudo-element inserts content after an element’s actual content.
p::after {
content: " Read more...";
font-style: italic;
}::First-line
The ::first-line pseudo-element applies styles to the first line of text inside an element.
p::first-line {
font-weight: bold;
color: blue;
}::First-letter
The ::first-letter pseudo-element applies styles to the first letter of the first line of text inside an element.
p::first-letter {
font-size: 200%;
color: red;
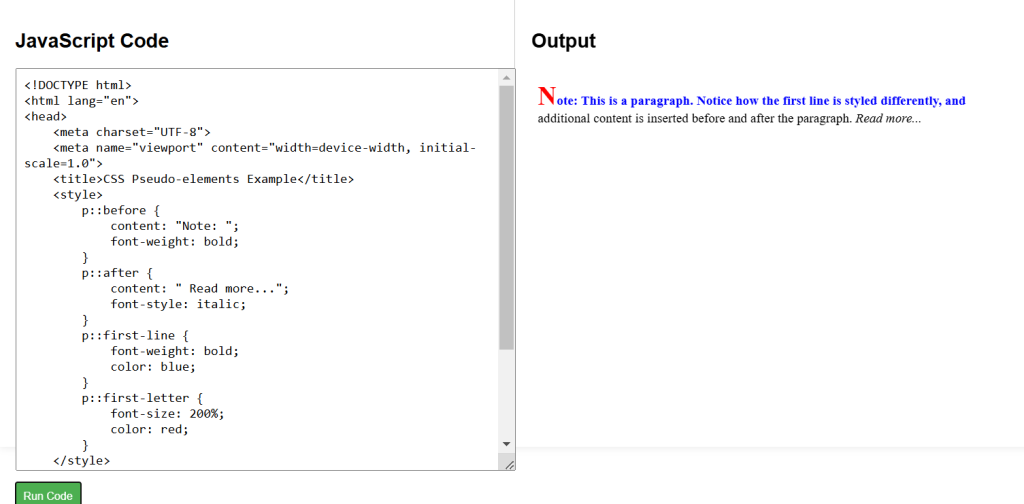
}CSS Pseudo-elements Example Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Pseudo-elements Example</title>
<style>
p::before {
content: "Note: ";
font-weight: bold;
}
p::after {
content: " Read more...";
font-style: italic;
}
p::first-line {
font-weight: bold;
color: blue;
}
p::first-letter {
font-size: 200%;
color: red;
}
</style>
</head>
<body>
<p>This is a paragraph. Notice how the first line is styled differently, and additional content is inserted before and after the paragraph.</p>
</body>
</html>