Text formatting tags in HTML are used to change the appearance of text on a webpage. They help emphasize content, making it easier for users to read and understand.
HTML Text Formatting Tags Syntax
Explanation of Syntax:
<b>: Makes the text bold but doesn’t indicate importance.<i>: Italicizes the text without implying emphasis.<u>: Underlines the text.<s>: Displays text with a strikethrough.<strong>: Indicates that the text is of strong importance (typically bold).<em>: Indicates that the text is emphasized (typically italicized).
<!-- Bold text --> <b>This is bold text</b> <!-- Italic text --> <i>This is italic text</i> <!-- Underlined text --> <u>This is underlined text</u> <!-- Strikethrough text --> <s>This text is strikethrough</s> <!-- Important text --> <strong>This text is important</strong> <!-- Emphasized text --> <em>This text is emphasized</em>
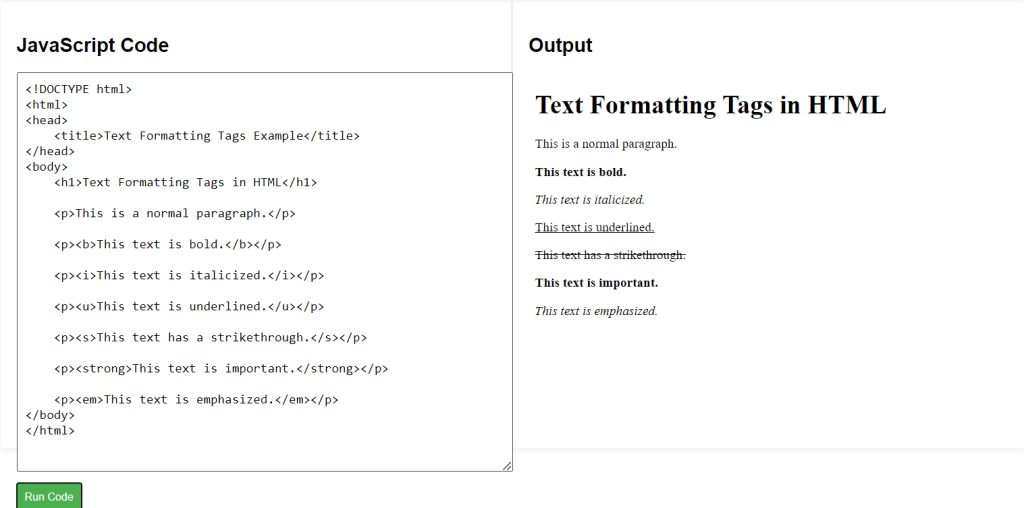
HTML Text Formatting Tags Example Code
Explanation of Code:
- Bold (
<b>This is bold text</b>): This tag makes the text appear bolder. It’s often used for emphasis but doesn’t convey any importance. - Italic (
<i>This is italic text</i>): This tag italicizes the text, which can be useful for titles or foreign words. - Underline (
<u>This is underlined text</u>): This tag adds an underline to the text, often used for links but can also be applied for stylistic purposes. - Strikethrough (
<s>This text is strikethrough</s>): This tag shows text with a line through it, which can indicate that something is no longer applicable or relevant. - Strong Importance (
<strong>This text is important</strong>): This tag indicates that the text is of strong importance and is displayed in bold. - Emphasis (
<em>This text is emphasized</em>): This tag indicates that the text should be emphasized, typically displayed in italics.
<!DOCTYPE html>
<html>
<head>
<title>Text Formatting Tags Example</title>
</head>
<body>
<h1>Text Formatting Tags in HTML</h1>
<p>This is a normal paragraph.</p>
<p><b>This text is bold.</b></p>
<p><i>This text is italicized.</i></p>
<p><u>This text is underlined.</u></p>
<p><s>This text has a strikethrough.</s></p>
<p><strong>This text is important.</strong></p>
<p><em>This text is emphasized.</em></p>
</body>
</html>