Semantic elements in HTML provide meaning and structure to the content. They enhance the accessibility and search engine optimization (SEO) of a webpage by clearly defining different sections and their roles within the document.
HTML Semantic Elements Syntax
Common Semantic Elements:
<header>: Defines the header section of the document or a section.<nav>: Represents a section of navigation links.<article>: Defines a self-contained piece of content, like a news article.<aside>: Contains content that is related to the main content but not essential.<footer>: Marks the footer of the document or section.
<header>This is a header section.</header> <nav>This is a navigation section.</nav> <article>This is an article.</article> <aside>This is an aside section.</aside> <footer>This is a footer section.</footer>
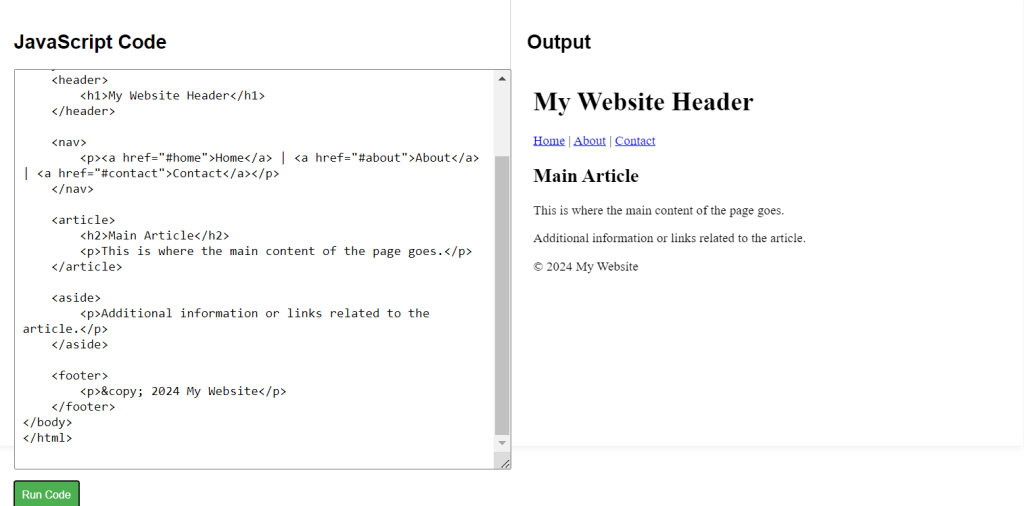
HTML Semantic Elements Example Code
Explanation of Code:
- In this example, we utilize various semantic elements to create a structured webpage. The
<header>contains a title and introductory text, providing context for the page. - The
<nav>section includes a list of links, guiding users through the site. - The
<article>tag contains the main content of the page, making it clear where the primary information is located. - The
<aside>provides additional information that complements the article but isn’t critical to its understanding. - Finally, the
<footer>wraps up the page with copyright details, indicating ownership.
<!DOCTYPE html>
<html>
<head>
<title>Simple Semantic Elements</title>
</head>
<body>
<header>
<h1>My Website Header</h1>
</header>
<nav>
<p><a href="#home">Home</a> | <a href="#about">About</a> | <a href="#contact">Contact</a></p>
</nav>
<article>
<h2>Main Article</h2>
<p>This is where the main content of the page goes.</p>
</article>
<aside>
<p>Additional information or links related to the article.</p>
</aside>
<footer>
<p>© 2024 My Website</p>
</footer>
</body>
</html>