HTML provides specific tags for embedding media, such as audio and video, directly into a webpage. This allows you to share multimedia content without relying on external media players or plugins.
HTML Media Tags Syntax
Explanation of Syntax:
<audio>: Embeds an audio file in the webpage. Thecontrolsattribute adds play, pause, and volume controls.<video>: Embeds a video file. Thewidthandheightattributes define its dimensions, whilecontrolsadds video controls.<source>: Specifies the source file and format. It should be placed inside the audio or video tags.
Syntax for Audio:
<audio controls>
<source src="audiofile.mp3" type="audio/mp3">
Your browser does not support the audio element.
</audio>Syntax for Video:
<video width="width_value" height="height_value" controls>
<source src="videofile.mp4" type="video/mp4">
Your browser does not support the video element.
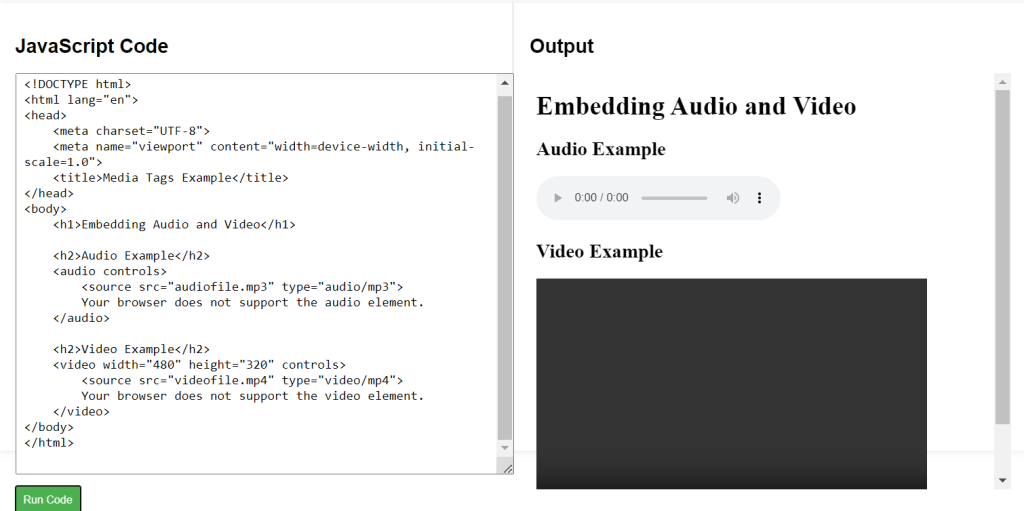
</video>HTML Media Tags Example Code
Explanation of Code:
- The document starts with a
<!DOCTYPE html>declaration, followed by<html>,<head>, and<body>tags, setting up the page structure. - Inside the
<body>section:- An
<h1>tag provides a main heading for the page. - An
<h2>tag introduces the audio example, followed by the<audio>tag with thecontrolsattribute. The<source>tag inside specifies the audio file location and format, allowing the audio to play on compatible browsers. - A second
<h2>tag introduces the video example, followed by the<video>tag, which includeswidth,height, andcontrolsattributes. The<source>tag specifies the video file location and format, enabling video playback on compatible browsers.
- An
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Media Tags Example</title>
</head>
<body>
<h1>Embedding Audio and Video</h1>
<h2>Audio Example</h2>
<audio controls>
<source src="audiofile.mp3" type="audio/mp3">
Your browser does not support the audio element.
</audio>
<h2>Video Example</h2>
<video width="480" height="320" controls>
<source src="videofile.mp4" type="video/mp4">
Your browser does not support the video element.
</video>
</body>
</html>