Lists allow you to group related items together in a structured way. HTML offers two main types: unordered lists ( <ul> ), which use bullet points, ordered lists ( <ol> ), which are numbered. Each list item is wrapped in an <li> tag.
HTML Lists Syntax
Explanation of Syntax:
<ul>: Unordered list, which creates a bulleted list.<ol>: Ordered list, which creates a numbered list.<li>: List item, used within<ul>or<ol>tags to define each list entry.
<!-- Unordered List --> <ul> <li>Item 1</li> <li>Item 2</li> </ul> <!-- Ordered List --> <ol> <li>Item 1</li> <li>Item 2</li> </ol>
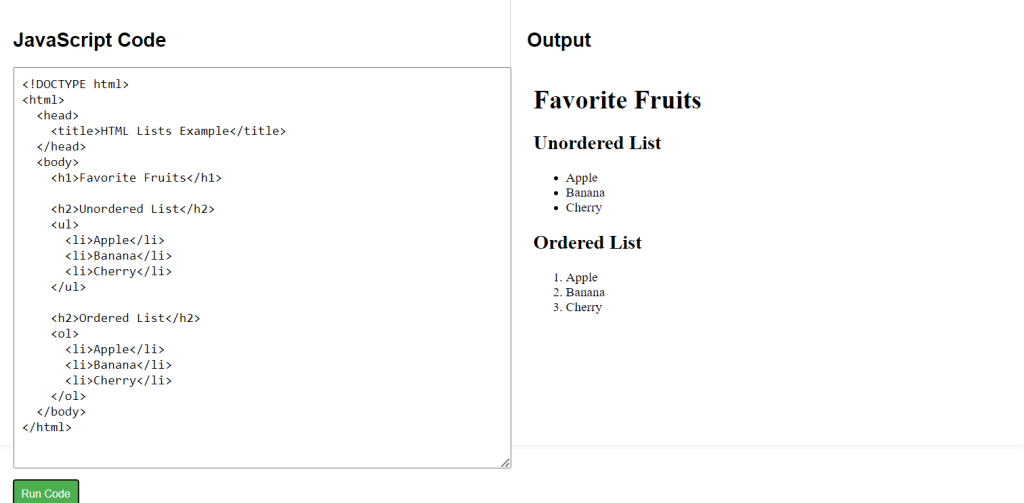
HTML Lists Example Code
Explanation of Code:
- Unordered List (
<ul>): The<ul>tag creates a bulleted list. Each<li>tag inside defines an item on this list. - Ordered List (
<ol>): The<ol>tag creates a numbered list. Each<li>tag inside defines a numbered item.
<!DOCTYPE html>
<html>
<head>
<title>HTML Lists Example</title>
</head>
<body>
<h1>Favorite Fruits</h1>
<h2>Unordered List</h2>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ul>
<h2>Ordered List</h2>
<ol>
<li>Apple</li>
<li>Banana</li>
<li>Cherry</li>
</ol>
</body>
</html>