The <input> tag has various type attributes that let you customize the kind of input you want from users, such as text, password, email, number, checkbox, and radio. Each type has unique properties that help enhance user experience.
HTML Input Types Syntax
Explanation of Syntax:
type="text": A standard single-line text field.type="password": A field where the input text is hidden, suitable for passwords.type="email": A field optimized for email addresses.type="checkbox": Allows multiple selections.type="radio": Used for single-choice options, withvalueto differentiate each choice.
<input type="text" name="username"> <input type="password" name="password"> <input type="email" name="user_email"> <input type="checkbox" name="subscribe"> <input type="radio" name="gender" value="male">
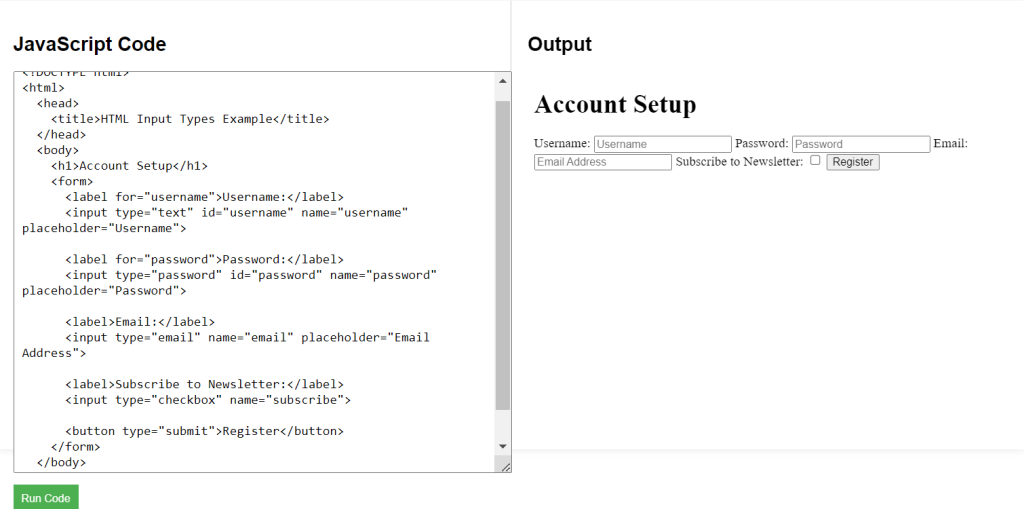
HTML Input Types Example Code
Explanation of Code:
type="text"andtype="password": Common inputs for usernames and passwords.type="email": The browser may validate that the input looks like an email address.type="checkbox": Used for options like subscriptions, where the user can choose to select or not.
<!DOCTYPE html>
<html>
<head>
<title>HTML Input Types Example</title>
</head>
<body>
<h1>Account Setup</h1>
<form>
<label for="username">Username:</label>
<input type="text" id="username" name="username" placeholder="Username">
<label for="password">Password:</label>
<input type="password" id="password" name="password" placeholder="Password">
<label>Email:</label>
<input type="email" name="email" placeholder="Email Address">
<label>Subscribe to Newsletter:</label>
<input type="checkbox" name="subscribe">
<button type="submit">Register</button>
</form>
</body>
</html>