Headings in HTML help structure content by creating a clear hierarchy. There are six heading levels, from <h1> (the highest) to <h6> (the lowest). Headings are used to organize content, making it easier to read and understand.
How It Works:
The <h1> tag is often used for the main heading of the page, while subsequent headings (e.g., <h2>, <h3>) are used for subheadings and section titles.
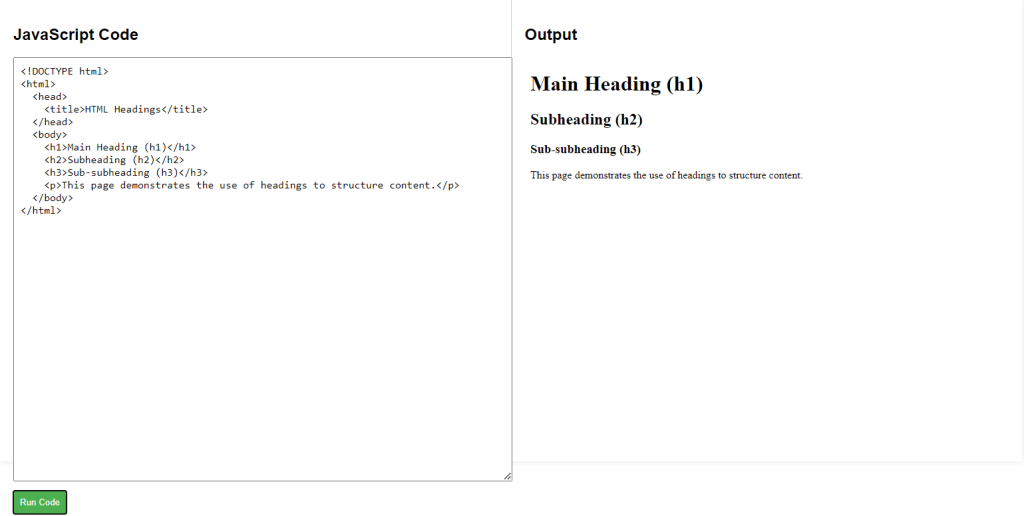
HTML Headings Example Code
Explanation of the Code:
<h1>creates the main heading, typically used at the top of the page.<h2>and<h3>define subheadings, creating a hierarchy for the content.- Proper use of headings improves readability and SEO, helping search engines understand the page’s structure.
<!DOCTYPE html>
<html>
<head>
<title>HTML Headings</title>
</head>
<body>
<h1>Main Heading (h1)</h1>
<h2>Subheading (h2)</h2>
<h3>Sub-subheading (h3)</h3>
<p>This page demonstrates the use of headings to structure content.</p>
</body>
</html>