Forms are essential for gathering user input on a webpage. You use the <form> tag to create a form, and within it, various elements such as <input>, <textarea>, and <button> are used to capture user data. Forms are commonly used for login screens, surveys, and search bars.
HTML Forms Syntax
Explanation of Syntax:
<form>: The main tag for a form. It typically has attributes likeaction(where the form data goes) andmethod(how it’s sent).<input>: The input tag defines fields for user input, such as text, passwords, emails, etc.<button>: This creates a clickable button, often used to submit the form.
<form action="URL" method="POST"> <input type="text" name="username" placeholder="Enter your name"> <button type="submit">Submit</button> </form>
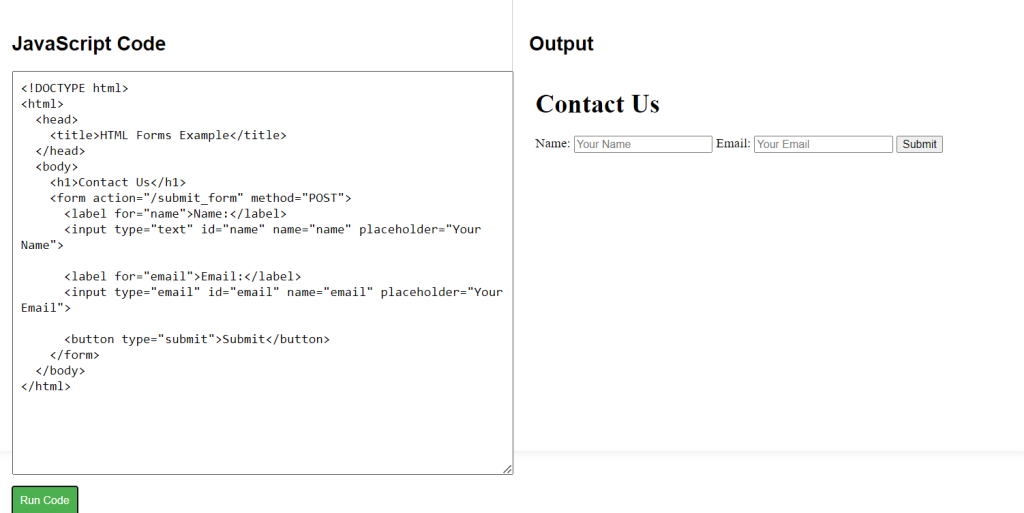
HTML Forms Example Code
Explanation of Code:
action="/submit_form": This attribute specifies where the form data will be sent when the form is submitted. Here, it’s sending the data to/submit_form.method="POST": This specifies how the form data will be sent.POSTis often used for sensitive or complex data submissions.
<!DOCTYPE html>
<html>
<head>
<title>HTML Forms Example</title>
</head>
<body>
<h1>Contact Us</h1>
<form action="/submit_form" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" placeholder="Your Name">
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Your Email">
<button type="submit">Submit</button>
</form>
</body>
</html>