HTML Entities are special codes that represent characters in HTML that would otherwise be interpreted as part of the code, like < and >. Entities ensure that these characters are displayed correctly on the webpage.
HTML Entities Syntax
Explanation of Syntax:
- Each entity begins with an ampersand (
&) and ends with a semicolon (;). - Between
∧, the entity name or number represents a specific character.
& <!-- & character --> < <!-- < character --> > <!-- > character --> " <!-- " character --> ' <!-- ' character -->
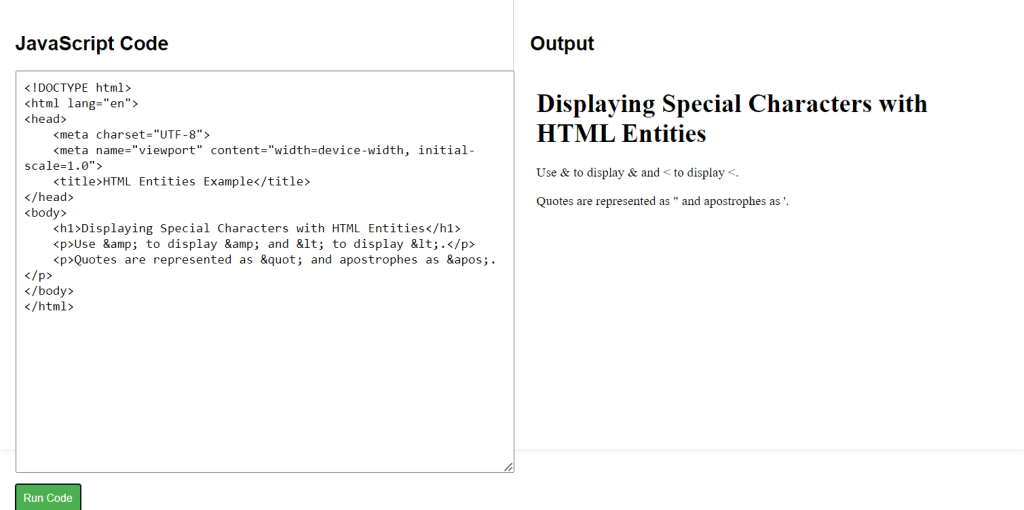
HTML Entities Example Code
Explanation of Code:
- The
<!DOCTYPE html>declaration and<html>,<head>, and<body>tags set up the page structure. - The
<p>tags in the<body>section contain sentences demonstrating HTML entities:&represents the ampersand (&) character.<and>represent the less-than (<) and greater-than (>) characters."represents the quotation mark (") character.'represents the apostrophe (') character.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Entities Example</title>
</head>
<body>
<h1>Displaying Special Characters with HTML Entities</h1>
<p>Use & to display & and < to display <.</p>
<p>Quotes are represented as " and apostrophes as '.</p>
</body>
</html>