Adding email and telephone links can make it easier for visitors to contact you directly from your website. These links use mailto: and tel: protocols, which trigger email clients and dialer apps respectively. This small feature can greatly enhance user experience, especially on mobile devices where users often click to call or email with just a tap.
HTML Creating Email and Telephone Links Syntax
Explanation of Syntax:
- Email Links:
mailto:is a protocol that opens the user’s default email client with a new draft addressed to the specified email address.- To customize the email further, you can add subject and body text by appending
?subject=and&body=parameters to the email link.
- Telephone Links:
tel:is a protocol used to trigger the phone app on devices, prompting the user to dial the number specified.- You can include a country code to ensure it works internationally by using a
+symbol before the number.
<!--EMAIL LINK SYNTAX--> <a href="mailto:email@example.com">Email Us</a> <!--TELEPHONE LINK SYNTAX--> <a href="tel:+1234567890">Call Us</a>
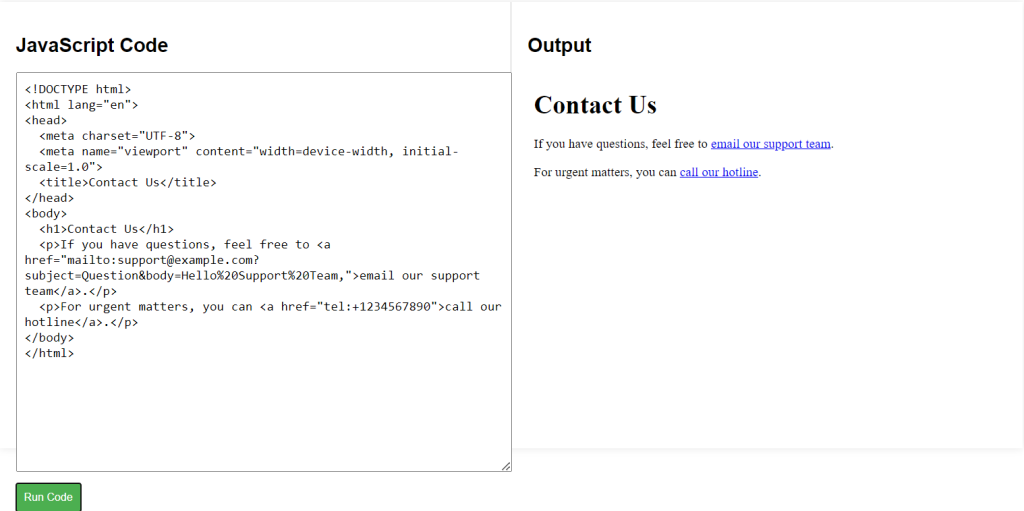
HTML Creating Email and Telephone Links Example Code
Explanation of Code:
- Email Link:
<a href="mailto:support@example.com?subject=Question&body=Hello%20Support%20Team,">email our support team</a>:- This line creates an email link that, when clicked, opens the user’s email client and pre-populates the subject with “Question” and the body with “Hello Support Team,” making it easier for users to contact you with a preformatted message.
- Telephone Link:
<a href="tel:+1234567890">call our hotline</a>:- This line creates a telephone link that, when clicked, will prompt the user to call the number specified. The
+1234567890includes a country code, which helps ensure compatibility for international users.
- This line creates a telephone link that, when clicked, will prompt the user to call the number specified. The
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Contact Us</title> </head> <body> <h1>Contact Us</h1> <p>If you have questions, feel free to <a href="mailto:support@example.com?subject=Question&body=Hello%20Support%20Team,">email our support team</a>.</p> <p>For urgent matters, you can <a href="tel:+1234567890">call our hotline</a>.</p> </body> </html>