In HTML, the <html>, <head>, and <body> tags are the foundational elements of every webpage. They define the structure and content hierarchy, helping browsers understand how to display your page.
HTML Basic Syntax
Explanation of Syntax:
<html>: This is the root element that wraps all the other HTML content.<head>: Contains metadata about the page, like its title and links to external resources. This content doesn’t appear on the page.<title>: Sets the title of the webpage that shows in the browser tab.<body>: Contains all the visible content, such as headings, paragraphs, images, and links that users interact with.
<!DOCTYPE html>
<html>
<head>
<title>YOUR PAGE TITLE</title>
</head>
<body>
<h1>YOUR MAIN HEADING</h1>
<p>Paragraph text goes here.</p>
</body>
</html>HTML Basic Example Code
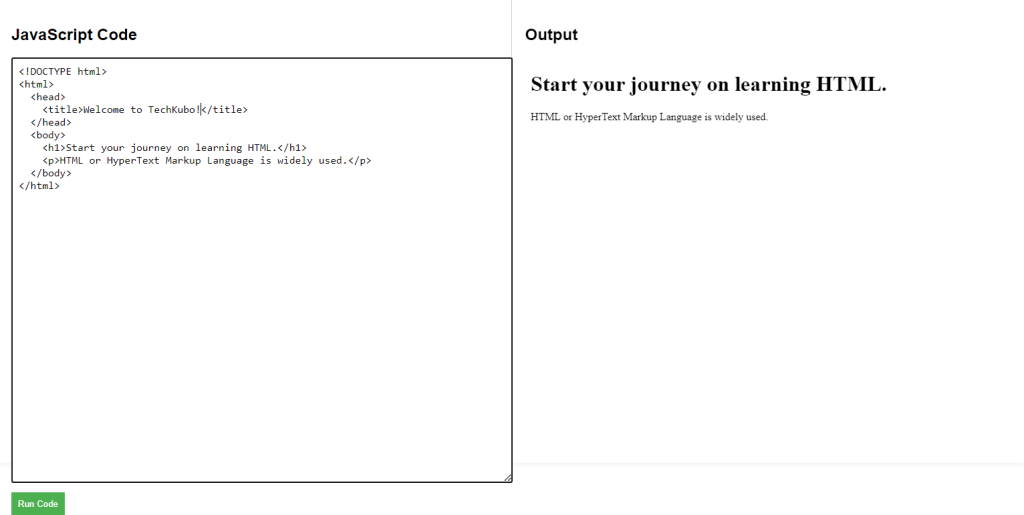
Explanation of the Example:
- The
<html>tag wraps the entire HTML document. - Inside the
<head>, the<title>defines the name of the page as “Basic HTML Structure” (this will appear on the browser tab). - The
<body>tag holds the actual content visible to users, including an<h1>heading and a<p>paragraph.
<!DOCTYPE html>
<html>
<head>
<title>Welcome to TechKubo!</title>
</head>
<body>
<h1>Start your journey on learning HTML.</h1>
<p>HTML or HyperText Markup Language is widely used.</p>
</body>
</html>