Iframes (inline frames) allow you to embed another HTML document within the current document. They are commonly used to display content from other sources, such as videos or maps, directly within a webpage.
HTML Iframes Syntax
Explanation of Syntax:
src="URL": The URL of the document to embed.width="width_value"andheight="height_value": Specify the dimensions of the iframe.
<iframe src="URL" width="width_value" height="height_value"></iframe>
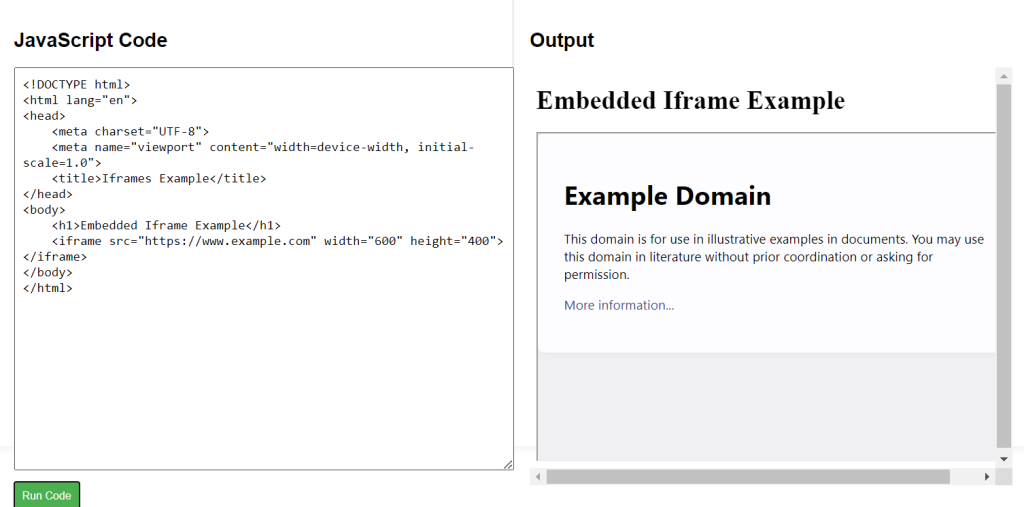
HTML Iframes Example Code
Explanation of Code:
- The code begins with the
<!DOCTYPE html>declaration and the opening<html>tag. - In the
<head>section, metadata is defined for the document. - The
<body>section includes:- An
<h1>tag introducing the iframe content. - An
<iframe>tag that embeds a webpage fromhttps://www.example.com, set to a width of 600 pixels and a height of 400 pixels.
- An
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Iframes Example</title>
</head>
<body>
<h1>Embedded Iframe Example</h1>
<iframe src="https://www.example.com" width="600" height="400"></iframe>
</body>
</html>