The class attribute is used to assign a specific class name to an HTML element, allowing for grouping and styling multiple elements with the same CSS rules. This promotes cleaner code and easier maintenance.
HTML Class Attribute Syntax
Explanation of Syntax:
tagname: The name of the HTML element (e.g.,<div>,<p>).class="class_name": Theclassattribute specifies the class name, which can be referenced in CSS for styling.
<tagname class="class_name">Content</tagname>
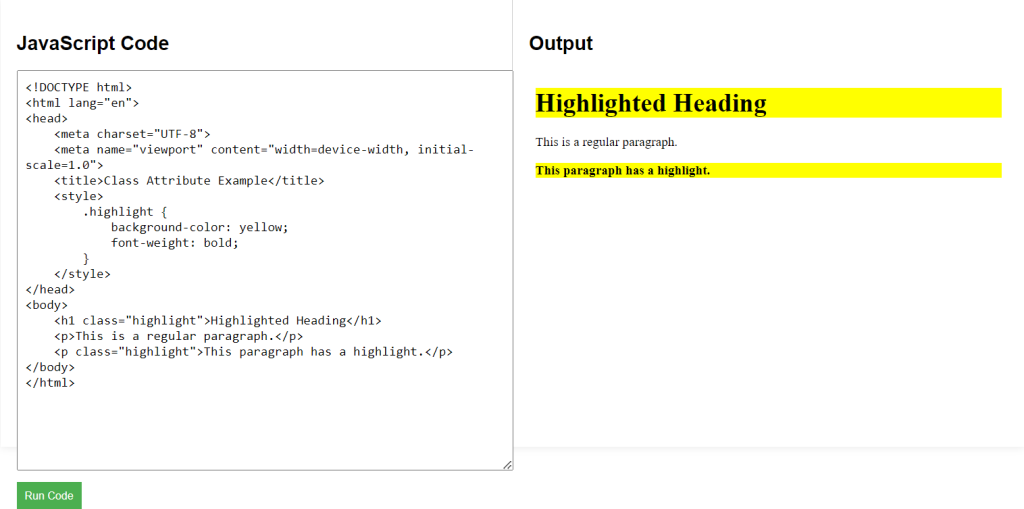
HTML Class Attribute Example Code
Explanation of Code:
- The code begins with the
<!DOCTYPE html>declaration and the opening<html>tag. - In the
<head>section, a simple CSS style block defines a class named.highlight, giving elements a yellow background and bold text. - The
<body>section contains:- An
<h1>tag assigned the class “highlight,” causing it to have a yellow background and bold text. - A regular
<p>tag without a class. - A second
<p>tag also assigned the class “highlight,” applying the same styling as the heading.
- An
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Class Attribute Example</title>
<style>
.highlight {
background-color: yellow;
font-weight: bold;
}
</style>
</head>
<body>
<h1 class="highlight">Highlighted Heading</h1>
<p>This is a regular paragraph.</p>
<p class="highlight">This paragraph has a highlight.</p>
</body>
</html>