Attributes provide additional information about HTML elements. They are placed inside the opening tag and typically come in name/value pairs, enabling customization and control over elements’ behavior and appearance.
HTML Attributes Syntax
Explanation of Syntax:
tagname: The name of the HTML element (e.g.,<a>,<img>,<div>).attribute_name="value": The attribute name (e.g.,href,src,class) followed by its corresponding value in quotes.
<tagname attribute_name="value">Content</tagname>
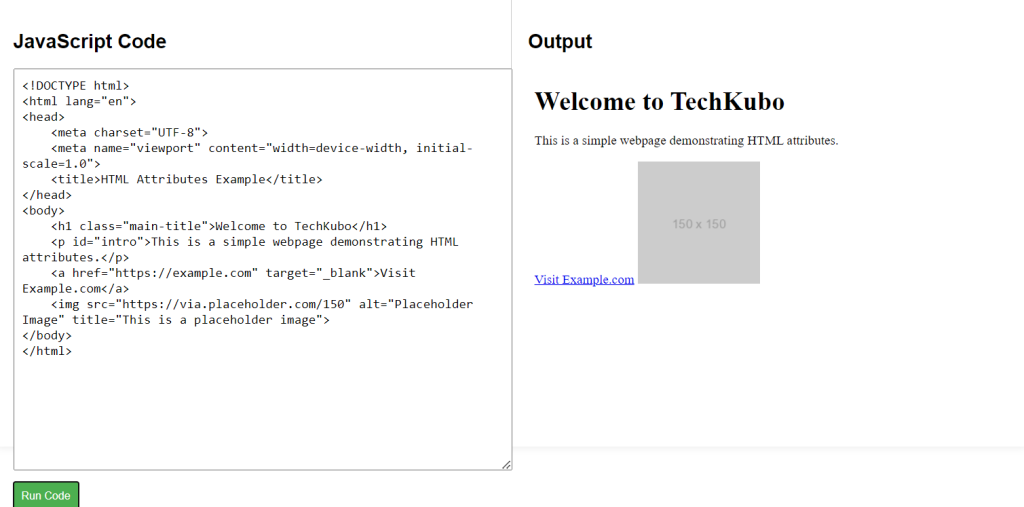
HTML Attributes Example Code
Explanation of Code:
- The code starts with the
<!DOCTYPE html>declaration, followed by the opening<html>tag. - The
<head>section contains metadata, including the character set and viewport settings, along with the title of the page.The<body>section includes visible content:- An
<h1>tag with aclassattribute, which can be used in CSS for styling. The value “main-title” helps identify this particular heading for styling or scripting purposes. - A
<p>tag with anidattribute named “intro.” Theidis unique within the page and can be used for styling or linking to this specific paragraph. - An
<a>tag linking tohttps://example.com. Thetarget="_blank"attribute specifies that the link will open in a new tab when clicked. - An
<img>tag embeds an image fromhttps://via.placeholder.com/150, with analtattribute describing the image and atitleattribute providing additional information that appears as a tooltip when users hover over the image.
- An
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML Attributes Example</title>
</head>
<body>
<h1 class="main-title">Welcome to My Website</h1>
<p id="intro">This is a simple webpage demonstrating HTML attributes.</p>
<a href="https://example.com" target="_blank">Visit Example.com</a>
<img src="https://via.placeholder.com/150" alt="Placeholder Image" title="This is a placeholder image">
</body>
</html>