HTML elements can be categorized into two types: block elements and inline elements. Understanding the difference between them is essential for structuring your web pages effectively.
HTML Block & Inline Elements Syntax
- Block Elements: Tags like
<div>,<h1>, and<p>are block elements that start on a new line and occupy the full width available.
<div>This is a block element.</div> <p>This is another block element.</p>
- Inline Elements: Tags like
<span>,<a>, and<strong>are inline elements that do not start on a new line and only take up as much width as necessary.
<span>This is an inline element.</span> <a href="#">This is a link.</a>
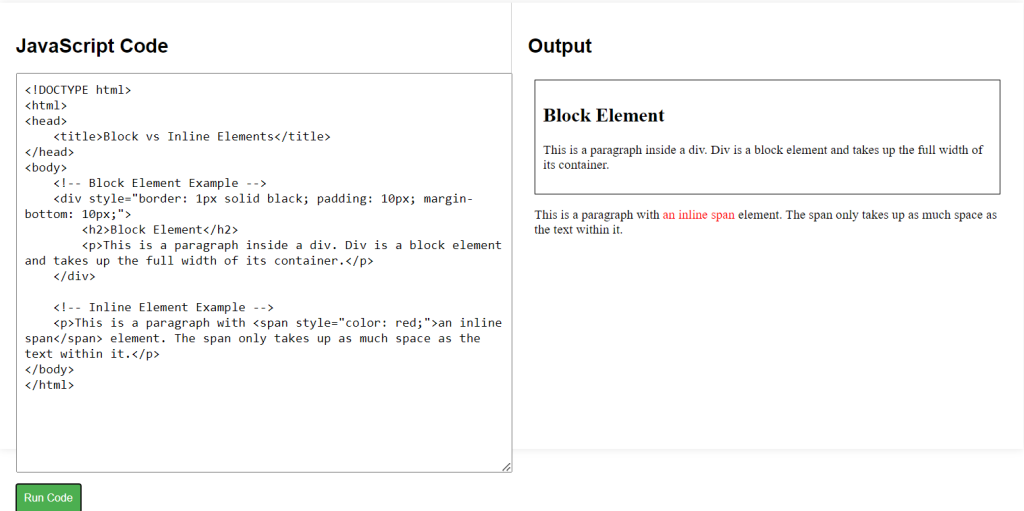
HTML Block vs Inline Elements Example Code
Explanation of Code:
- Block Element (e.g.,
<div>): The<div>tag creates a block-level section that stretches to fill the width of its container. Here, thedivgroups content and has a border to visually separate it from other sections. - Inline Element (e.g.,
<span>): The<span>tag in the paragraph only takes up as much width as the text inside it. It stays within the flow of the paragraph and does not disrupt the layout of surrounding content.
<!DOCTYPE html>
<html>
<head>
<title>Block vs Inline Elements</title>
</head>
<body>
<!-- Block Element Example -->
<div style="border: 1px solid black; padding: 10px; margin-bottom: 10px;">
<h2>Block Element</h2>
<p>This is a paragraph inside a div. Div is a block element and takes up the full width of its container.</p>
</div>
<!-- Inline Element Example -->
<p>This is a paragraph with <span style="color: red;">an inline span</span> element. The span only takes up as much space as the text within it.</p>
</body>
</html>