Tables let you organize data in rows and columns. You create a table using the <table> tag, rows with <tr>, and cells with <td>. To label your columns, use <th> for header cells, which will often appear bolded.
HTML Tables Syntax
Explanation of Syntax:
<table>: This is the main tag for creating a table.<tr>: Defines a table row.<th>: Table header cell, typically bold and centered. It’s often used at the top to label the columns.<td>: Table data cell, which holds the actual data in the table.
<table>
<tr>
<th>Header</th>
<th>Header</th>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
</tr>
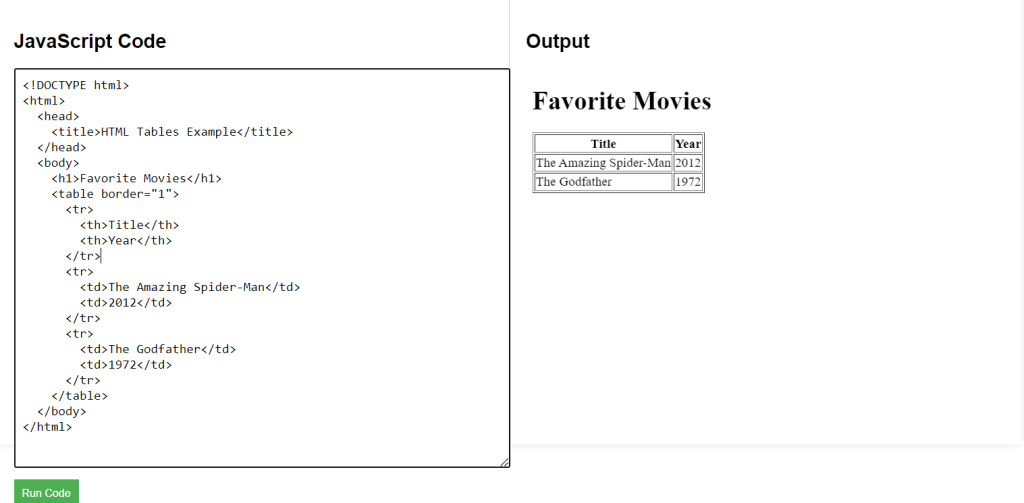
</table>HTML Tables Example Code
Explanation of Code:
border="1": This attribute gives each cell a visible border, making the table easier to read.<th>and<td>: The<th>tags create header cells labeled “Title” and “Year,” while<td>tags define the data cells for each movie.
<!DOCTYPE html>
<html>
<head>
<title>HTML Tables Example</title>
</head>
<body>
<h1>Favorite Movies</h1>
<table border="1">
<tr>
<th>Title</th>
<th>Year</th>
</tr>
<tr>
<td>The Amazing Spider-Man</td>
<td>2012</td>
</tr>
<tr>
<td>The Godfather</td>
<td>1972</td>
</tr>
</table>
</body>
</html>